每次呼叫一個新的Activity時
系統就會堆疊一個Activity在上面
當按下Back鍵時
就會根據堆疊的Activity一直往上一層
然後每次要關掉FB時就在回憶一次剛剛看過的動態
一個好的導航,不但可以讓使用者快速上手APP
也可以替使用者節省很多時間
同時也可以用來作為SA與工程師之間的溝通橋梁
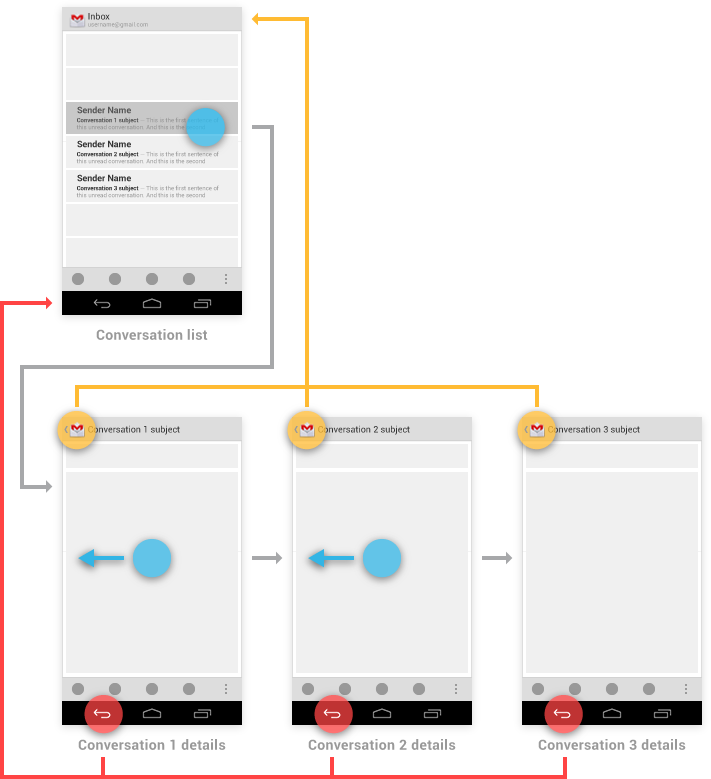
如下圖:

當我從Top Level進入Detail Views時
雖然可以左右滑動瀏覽上下訊息
但是每次在我按了Detail View下方的Back時
應該回到Top Level,而非上一封信
參考資料:
https://developer.android.com/design/patterns/navigation.html
